This post will explain what Europeana is and some of what we can use their collection and their API for.
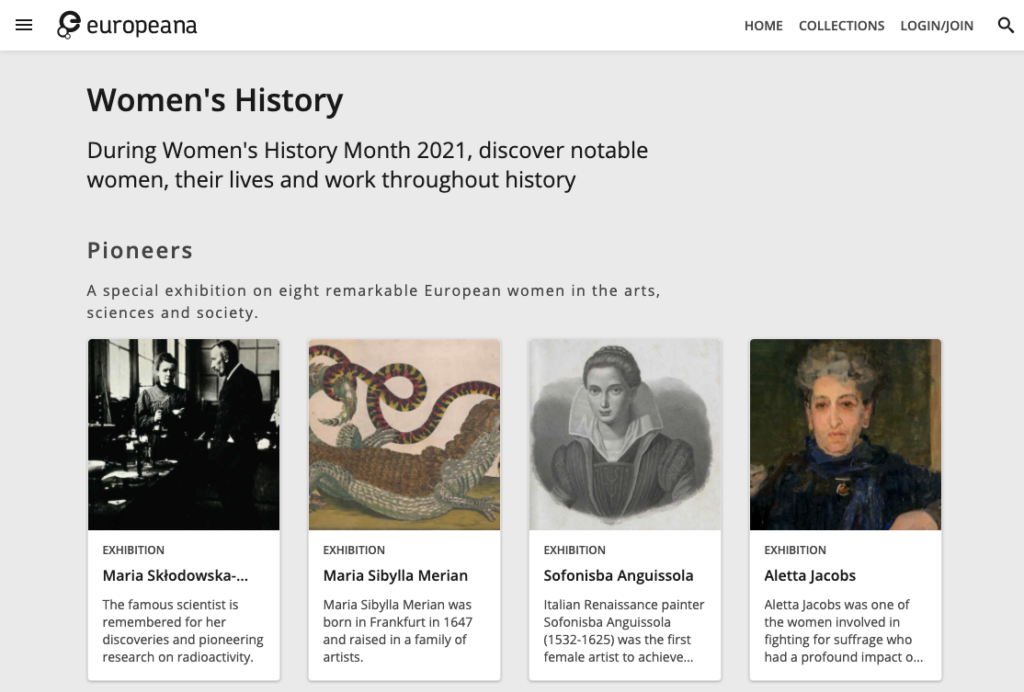
Europeana is a portal that brings together over 50 million (52 million as of early 2021) digitised heritage items from around 40,000 cultural heritage institutions in Europe. It not only provides search and filter options for this material, but has been working the last couple of years on providing thematic collections of galleries, blogs and exhibitions on subjects that are relevant in the moment. For example a collection of notable women, their lives and work throughout history for Women’s History Month March 2021.

The idea behind Europeana can be traced back to 2005 where six European heads of state signed a letter asking the EU to support the development of a European Digital Library. Since the first version in 2008 it has undergone a transformation with the first years focussing on encouraging heritage institutions to provide their digital material to this collective portal. The launch of the newer version in 2016 seems to have more of a focus; on one hand on encouraging reuse in different ways, and on the other hand, on curating this immense collection through exhibitions and collections. Reviewing the platform now, in early 2021, it seems that there is a new Europeana experience being implemented, showing the Foundations ongoing commitment to empowering the cultural heritage sector in its digital transformation (read more about Europeana).
Each of these 50 million heritage items in Europeana is stored with some basic metadata about the items and if we are lucky an image of the item. In the latter case the images come with different licences so that most are completely free to use, some have conditions and some you need to seek further permission to use. Apart from the images there is very little data usable for visualisation purposes in the Europeana metadata. Which is why the Europeana Colour Explorer by James Morley is a great example of reuse of this dataset.

Europeana’s online presence consists of two main entities 1) the Collections site (europeana.eu) – the main gateway for anyone interested in exploring the collection as it is curated by Europeana, and 2) the Pro site (pro.europeana.eu). The Pro site is where you find information for contributors to Europeana, about the Foundation, about the network, about using Europeana in education and most interesting for this tutorial, about the APIs.

Europeana APIs consist of nine different entryways to access the collections metadata in a live dataformat which we can use for programming. The API I will use here is what Europeana call the Search API. The idea is that you can extract metadata for a particular part of the collection as a dataset (in this case using the JSON format). In the following tutorial I will show you how to extract data and visualise it in different ways.
Step 1: apply for API key
In order to use the Europeana API you need to apply for an API key. When doing this you need to supply your email and full name. This is so Europeana can track your use of their API. If they for example are experiencing server overload, they can pinpoint the application it is coming from, or at least the person who applied for the key.
Step 2: Call up the API
The next step is to call up the API using a formatted URL. For the Europeana Search API the main address or base URL is:
https://api.europeana.eu/record/v2/search.json
For our first call we will simply add two parameters:
1) query = botanic
2) wskey = your API key
https://api.europeana.eu/api/v2/search.json?query=botanic&wskey=your API key
This will return the default first 12 records for this request in JSON.

We will add a few more parameters:
3) reusability=open will give us the data that is openly licensed (Public Domain, CC0, CC BY or CC BY-SA)
4) qf=TYPE:IMAGE is an extra query for the data that is of type image
Add this to the mix and we get a URL like this:
https://api.europeana.eu/api/v2/search.json?reusability=open&qf=TYPE:IMAGE&query=botanic&wskey=your API key
Step 3: Understand the resulting data
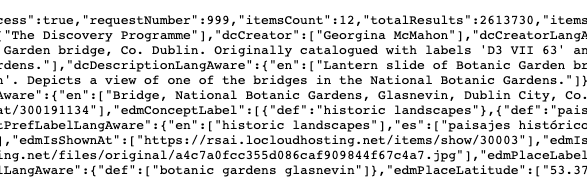
If you copy/paste your URL into a browser you will most likely see a bundle of encoded text like the above.
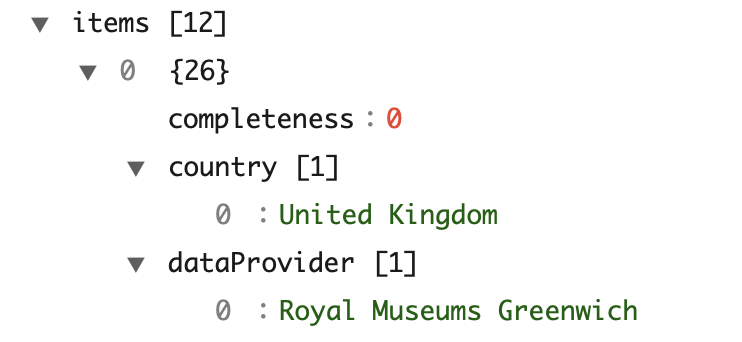
This response is encoded using the JSON format and in a browser it can look quite daunting. Therefore, I suggest that you find a JSON code beautifier (I am using Code Beautify here) to paste the URL to see the JSON data in a more structured form, as below. Here you can search the data and find the paths to the items you need for your own website. For example the path to the title is:
► items ► 0 ► title ► 0

Step 4: Visualise the data as a list
First I will use Javascript to show how we can search the Europeana dataset of 50 million items and display them in a different setting online.
This code does the following:
- The HTML code adds a <div> container for the data output
- The Javascript code begins by declaring the HTML data container
- Then we declare a few variables for the query and one for the output
- Use the fetch( ) function to get the data from the URL with the parameters mentioned above
- If the response is returned ok, then we declare a path to the data items which goes through the items path
- Begin a numbered list by adding the ol HTML tags to the output variable
- Loop the items and for each item use the custom function listFunction( ) to add the title to a HTML li tag
Try out the code below in an online coding environment like JSFiddle. You can copy/paste my code and add your own API key to the key variable where it says XXX.
<!--- A HTML div tag to contain the data --->
<div id="datacontainer"></div>/* Javascript for a loop through Europeanas data */
// declare the datacontainer variable
var datacontainer = document.querySelector('#datacontainer');
// declare the variables
var output = null;
var query = 'botanic';
var key = 'XXX';
// fetch the dataset through the URL
fetch('https://api.europeana.eu/api/v2/search.json?reusability=open&qf=TYPE:IMAGE&query='+query+'&wskey='+key)
.then(response => {
if (response.ok) {
response.json().then(data => {
// declare path to data items
var path = data.items;
// output a numbered list tag
output = '<ol>';
// for each data item run the list function
path.forEach(listFunction);
output += '</ol>';
// add the output to the HTML datacontainer div
datacontainer.innerHTML = output;
});
}
})
// function for creating list items
function listFunction(item) {
// add a list tag to each item
output += '<li>';
// add the title for each item
output += item.title[0];
output += '</li>';
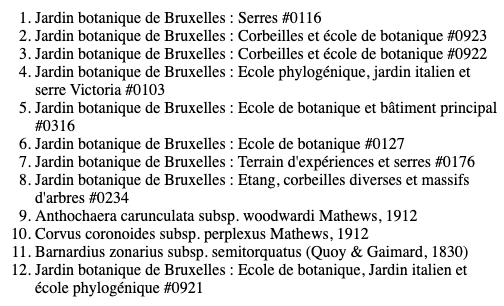
}The output looks something like this as HTML:
<div id="datacontainer">
<ol>
<li>Jardin botanique de Bruxelles : Serres #0116</li>
<li>...</li>
...
<li>...</li>
</ol>
</div>And like this on the webpage:

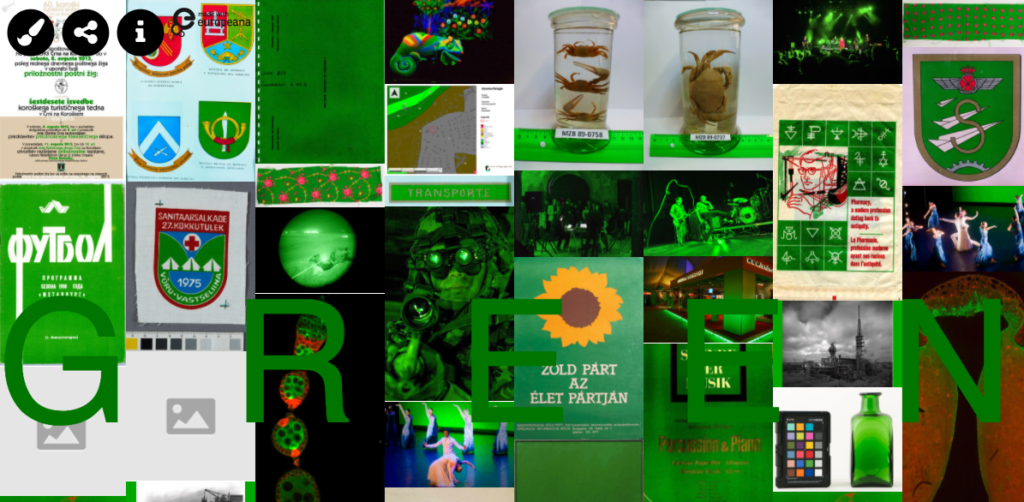
Step 5: Visualise images
Because the Europeana dataset only contains very superficial metadata the biggest potential lies in the collection of images openly licensed. Therefore, the last step will be to visualise the images from the dataset we just visualised as a list.
The HTML document is the same as in step 4:
<!--- A HTML div tag to contain the data --->
<div id="datacontainer"></div>The Javascript
/* Javascript for a loop through Europeanas data */
// declare the datacontainer variable
var datacontainer = document.querySelector('#datacontainer');
// declare the variables
var output = '';
var query = 'botanic';
var key = 'XXX';
// fetch the dataset through the URL
fetch('https://api.europeana.eu/api/v2/search.json?reusability=open&qf=TYPE:IMAGE&query='+query+'&wskey='+key)
.then(response => {
if (response.ok) {
response.json().then(data => {
// declare path to data items
var path = data.items;
// for each data item run the image function
path.forEach(imgFunction);
// add the output to the HTML datacontainer div
datacontainer.innerHTML = output;
});
}
})
// function for creating img items
function imgFunction(item) {
// add an img tag to each item
output += '<img height="150px" src="';
output += item.edmPreview[0];
output += '"/>';
}The HTML output will look something like this:
<div id="datacontainer">
<img height="150px" src="https://api.europeana.eu/thumbnail/v2/url.json?...jpg"/>
...
<img .../>
</div>And the final output, like this:

If you are interested in Open Heritage Data you can read more about my book in this post.
As always, I would love to hear what you think about this subject on Twitter, LinkedIn or via email.